Kotlin Coroutines Tutorial for Android: Getting Began

[ad_1]
Replace word: Luka Kordić up to date this tutorial for Android Studio Flamingo, Kotlin 1.8 and Android 13. Amanjeet Singh wrote the unique.
Asynchronous programming is essential for contemporary apps. Utilizing it will increase the quantity of labor your app can carry out in parallel. This, in flip, permits you to run heavy-duty duties within the background, away from the UI thread. By doing so, you keep away from UI freezes and supply a fluid expertise to your customers.
The Android ecosystem has a number of mechanisms builders can select from in terms of asynchronous programming: IntentService, Handlers, Executors, RxJava and ListenableFutures, to call a number of. Nevertheless it’s tough to select probably the most acceptable one to make use of. Some mechanisms have a steep studying curve. Others require a ton of boilerplate code to implement and aren’t that concise or intuitive to make use of. Asynchronous programming is advanced sufficient by itself, so builders naturally search for the best answer to assist scale back the complexity. Meet Kotlin Coroutines!
Why Use Kotlin Coroutines?
Kotlin Coroutines are nice as a result of they’re simple to begin with. Their largest benefit over the opposite options is that they permit you to write your asynchronous code sequentially. This makes the code a lot simpler to grasp. Whereas simple to begin with, they’re fairly highly effective and supply the instruments to sort out nearly each downside associated to concurrency or threading that you simply may encounter whereas constructing trendy Android apps.
All through this tutorial, you’ll develop a photograph modifying app, Snowy. It permits you to obtain a picture after which apply a snow filter to it. To obtain the photographs and course of them, you’ll must carry out asynchronous duties.
Alongside the way in which, you’ll be taught:
- About totally different components of the Coroutine API.
- create your personal Kotlin Coroutines.
- execute a number of duties in parallel.
- Exception dealing with with Kotlin Coroutines.
Getting Began
To begin, obtain the supplies for this tutorial by clicking Obtain supplies on the prime or backside of the tutorial. Then, open the starter undertaking in Android Studio Electrical Eel or later, and look by means of its content material.
You’ll see:
-
mannequin bundle with
Tutorialmannequin, which has 4 properties: the tutorial’stitle, thedescriptionand two URLs for photographs. -
utils bundle with
SnowFilter, which has a operate known asapplySnowEffect.applySnowEffecttakes aBitmapas an argument and returns a processedBitmapwith a snow filter. -
MainActivity, which hosts 4 tabs: Kotlin, Android, RxKotlin and Kitura. -
TutorialFragment, which exhibits particulars of various tutorials. -
TutorialPagerAdapter: AFragmentStateAdapterto arrange the tabs andViewPager.
Construct and run the starter undertaking.
You’ll see 4 tabs with their names. Every tab incorporates a title, description and a placeholder picture. You’ll substitute the placeholder with a picture downloaded from the web quickly. Earlier than doing that, you could add Kotlin Coroutines to the undertaking and be taught some primary ideas. You’ll try this within the subsequent part.
Including Kotlin Coroutines Assist
Earlier than you’ll be able to create Kotlin Coroutines, it’s important to add the dependencies to your Android undertaking. Navigate to the app module’s construct.gradle file, and add the next two traces contained in the dependencies block:
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-core:1.6.4'
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.6.4'
Despite the fact that Kotlin has native help for coroutines, you could add these two dependencies when engaged on Android. It is because the built-in language help supplies solely low-level primitives. The library incorporates all of the higher-level APIs that you simply’ll work with.
Introduction to Kotlin Coroutines
A coroutine is a mechanism much like a thread. Despite the fact that they’re much like threads, coroutines are less expensive to create. That’s why they’re also known as “light-weight threads”, and that’s why you’ll be able to simply create many coroutines with none reminiscence overhead. You can even consider a coroutine as a computation or a chunk of labor that may be paused — suspended at a sure level after which resumed at a later time limit.
You’re in all probability conscious {that a} piece of code might be blocking or non-blocking. Kotlin Coroutines deliver a brand new idea of suspension into the combination. Within the subsequent part, you’ll see how suspending conduct differs from blocking conduct.
Suspending vs. Blocking
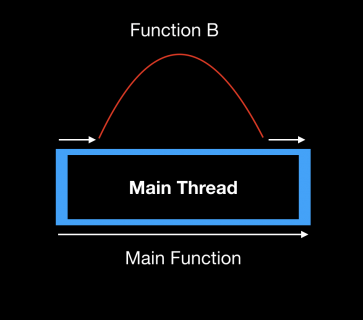
Suspension and blocking might sound comparable, however they’re really fairly totally different ideas. It’s all the time simpler to clarify issues utilizing photographs, so take a look at the one beneath:

A blocking name to a operate implies that the thread the operate is working in gained’t be capable to do the rest till the operate completes. Following up, because of this if you happen to make a blocking operate name on the primary thread, you successfully freeze the UI. Till that blocking name finishes, the person will see a static display and gained’t be capable to work together with the app. If left on this state for 5 seconds or extra, the app will crash with the ANR (Software Not Responding) error.
However, suspending features have a particular capacity to pause their execution and resume it at a later time. To make a operate suspendable, you should add the droop modifier earlier than the operate.
droop enjoyable myFirstSuspendingFunction() {...}
One necessary factor to know is that suspending features can solely be known as from inside a coroutine or from different suspending features. That’s as a result of they droop the coroutine — not a thread — they’re working in. This technique of suspending leaves the present thread free to do different work till the droop operate returns a end result. See the picture beneath to get a greater understanding of the idea.

Within the instance above, Perform B does some work and suspends on the primary thread. Whereas it’s suspended, the primary thread isn’t blocked and is free to execute usually. Perform B merely resumes its execution as soon as it’s prepared to take action. Within the subsequent part, you’ll see methods to use the ability of droop features and coroutines to obtain a picture.
Creating Your First Coroutine
Open TutorialFragment.kt, and navigate to downloadSingleImage. Exchange // TODO: Not applied with the next code:
lifecycleScope.launch {
val originalBitmap = getOriginalBitmap(tutorial)
val snowFilterBitmap = loadSnowFilter(originalBitmap)
loadImage(snowFilterBitmap)
}
On this methodology, you mix two ideas from the Kotlin Coroutines API to launch a brand new coroutine and execute some code inside it. lifecycleScope is a coroutine scope and launch is a coroutine builder. You merely name launch on an occasion of CoroutineScope and go a block of code that you simply wish to execute. That is all it takes to create a brand new coroutine and execute some code in it. Easy, proper? :]
An awesome factor when utilizing Kotlin Coroutines is that the code you write is sequential and appears just about like common blocking code. When you name getOriginalBitmap, the coroutine will droop till the bitmap is prepared. In the meantime, the thread this code runs in is free to do different work. When the bitmap turns into out there, the coroutine will resume and can execute loadSnowFilter and loadImage after that.
Earlier than you proceed to the following part, the place you’ll be taught extra about coroutine builders, study getOriginalBitmap:
//1
non-public droop enjoyable getOriginalBitmap(tutorial: Tutorial): Bitmap =
//2
withContext(Dispatchers.IO) {
//3
URL(tutorial.imageUrl).openStream().use {
return@withContext BitmapFactory.decodeStream(it)
}
}
This methodology is invoked from contained in the coroutine you’ve simply created. Right here’s a breakdown of what it does:
- Discover that the strategy is marked with the
droopmodifier. Because of this the strategy has the power to droop the execution of a coroutine it’s at present working in. That is actually necessary on this case as a result of the strategy is doing a heavy operation that would probably block the primary thread. -
withContext(Dispatchers.IO)makes positive that you simply swap the heavy work to a employee thread. You’ll studyDispatchersandwithContextwithin the following sections. For now, simply do not forget that that is used to dump the work to a different thread. - You open a connection to the required URL, which returns an occasion of
InputStreamfor studying from that connection. This piece of code downloads the picture.
Construct and run the app to see what you’ve finished to this point:
You’ll see a Kotlin picture with the snow filter utilized within the first tab. For those who attempt to navigate to different tabs, you’ll solely see a placeholder picture. That’s OK for now — you’ll repair it later. Proper now, it’s time to be taught a bit extra about coroutine builders.
Coroutine Builders
You may create new coroutines in a few alternative ways. The API has a number of constructs at your disposal, every supposed for a special goal. Since that is an introduction to Kotlin Coroutines, you’ll be taught solely concerning the important ones:
-
launch: Probably the most typically used coroutine builder. It creates a brand new coroutine and returns a deal with to the newly created coroutine as a Job object. You’ll learn to use jobs for canceling a coroutine in a later part. You utilize this builder once you don’t must return a worth from the coroutine. -
async: Used once you wish to return a worth from a coroutine in a postponed manner. It launches a brand new coroutine and returns aDeferredobject, which incorporates the operation’s end result. To get a worth from theDeferredobject, you could nameawaiton it. You can even use this builder to do issues in parallel. You’ll see this later within the tutorial once you obtain two photographs.
Discover that you simply invoke the launch builder on lifecycleScope. Each async and launch are outlined as extension features on CoroutineScope. Verify the next part for extra particulars concerning the coroutine scope.
Coroutine Scope
A coroutine scope determines how lengthy a coroutine lives. It does that by offering a dad or mum context to coroutines created inside it. That’s why each coroutine builder is outlined as an extension operate on the scope.
In Android apps, you could have two predefined scopes prepared for use: lifecycleScope and viewModelScope. In downloadSingleImage, you used lifecycleScope, which is tied to the lifecycle of the present lifecycle proprietor. Because of this all coroutines created in lifecycleScope will likely be canceled as soon as this fragment is destroyed. This can be a nice idea since you don’t must hold observe of the coroutines manually. Every little thing’s finished robotically for you. As a common rule, it’s best to use the predefined scopes to create your coroutines.
GlobalScope
Coroutines API additionally incorporates GlobalScope. This scope stays energetic so long as an app is alive. It’s thought of a fragile API as a result of it may be simply misused and trigger reminiscence leaks. You may examine the official docs for extra details about it. You gained’t use it on this tutorial.
Downloading Photographs in Parallel With async
For the Kotlin tutorial, you solely downloaded one picture. Different tutorials within the app have two picture URLs. On this part, you’ll use the async coroutine builder to obtain each photographs in parallel.
Open TutorialFragment.kt, and navigate to downloadTwoImages. Exchange // TODO: Not applied with this code:
// 1
lifecycleScope.launch {
// 2
val deferredOne = lifecycleScope.async {
getOriginalBitmap(tutorial)
}
// 3
val deferredTwo = lifecycleScope.async {
val originalBitmap = getOriginalBitmap(tutorial)
loadSnowFilter(originalBitmap)
}
// 4
loadTwoImages(deferredOne.await(), deferredTwo.await())
}
Right here’s what the code does:
- Launches a brand new coroutine in
lifecyleScope. This is similar as within the earlier instance. - Creates a brand new coroutine in
lifecycleScope, returns an implementation ofDeferredand shops it indeferredOne‘s worth. This coroutine will obtain and present the unique picture. - Creates a brand new coroutine in
lifecycleScope, returns an implementation ofDeferredand shops it indeferredTwo‘s worth. This coroutine will obtain and present the unique picture with the snow filter utilized. - Calls
awaiton eachdeferredOneanddeferredTwo. This suspends the coroutine till each of the values are totally computed.
If you create a brand new coroutine by utilizing async, the system begins its execution instantly, but it surely additionally returns a future worth wrapped in a Deferred object.
To get the worth, you could name await on the deferred occasion. If the worth isn’t prepared but, the coroutine will droop. If it’s prepared, you’ll get it again instantly.
This can be a very highly effective idea, and it may possibly considerably pace up your code when you could carry out a number of long-running operations. However what you probably have just one piece of labor and you could return its end result? You’ll discover that reply within the subsequent part.
Construct and run the app and navigate to the Android tab to see the 2 photographs:
Returning a Single Worth From a Coroutine
After all, you should use the async builder to get a single worth, however that’s not its supposed goal. As a substitute, it’s best to use withContext. It’s a suspending operate that takes in a CoroutineContext and a block of code to execute as its parameters. An instance utilization can appear like this:
droop enjoyable getTestValue(): String = withContext(Dispatchers.Essential) {
"Take a look at"
}
As a result of withContext is a suspending operate, you could mark getTestValue with droop as nicely. The primary parameter to withContext is Dispatchers.Essential, which suggests this code will likely be executed on the primary thread. The second parameter is a lambda operate that merely returns the "Take a look at" string.
withContext isn’t used solely to return a worth. You can even use it to modify the execution context of a coroutine. That’s why it accepts CoroutineContext as a parameter.
Coroutine Context
CoroutineContext is a group of many components, however you gained’t undergo all of them. You’ll deal with just some on this tutorial. One necessary ingredient you’ve already used is CoroutineDispatcher.
Coroutine Dispatchers
The title “dispatchers” hints at their goal. They’re liable for dispatching work to 1 a thread pool. You’ll use three dispatchers most frequently:
-
Default: Makes use of a predefined pool of background threads. Use this for computationally costly coroutines that use CPU sources. -
IO: Use this for offloading blocking IO operations to a pool of threads optimized for this type of work. -
Essential: This dispatcher is confined to Android’s primary thread. Use it when you could work together with the UI from inside a coroutine.
Bettering Snowy’s Efficiency
You’ll use your information about dispatchers to enhance the efficiency of your code by transferring applySnowEffect‘s execution to a different thread.
Exchange the prevailing implementation of loadSnowFilter with the next:
non-public droop enjoyable loadSnowFilter(originalBitmap: Bitmap): Bitmap =
withContext(Dispatchers.Default) {
SnowFilter.applySnowEffect(originalBitmap)
}
applySnowEffect is a CPU-heavy operation as a result of it goes by means of each pixel of a picture and does sure operations on it. To maneuver the heavy work from the primary thread, you wrap the decision with withContext(Dispatchers.Default). You’re utilizing the Default dispatcher as a result of it’s optimized for duties which might be intensive on the CPU.
Construct and run the undertaking now.
You gained’t see any distinction on the display, however you’ll be able to connect a debugger and put a breakpoint on applySnowEffect. When the execution stops, you’ll see one thing like this:
You may see within the marked space that the strategy is executing in a employee thread. Because of this the primary thread is free to do different work.
Nice progress to this point! Now, it’s time to learn to cancel a working coroutine.
Canceling a Coroutine
Cancellation performs an enormous function within the Coroutines API. You all the time wish to create coroutines in a manner that permits you to cancel them when their work is not wanted. This implies you’ll principally create coroutines in ViewModel courses or within the view layer. Each of them have well-defined lifecycles. That provides you the power to cancel any work that’s not wanted when these courses are destroyed. You may cancel a number of coroutines working in a scope by canceling the whole scope. You do that by calling scope.cancel(). Within the subsequent part, you’ll learn to cancel a single coroutine.
Coroutine Job
A Job is without doubt one of the CoroutineContext components that acts like a deal with for a coroutine. Each coroutine you launch returns a type of a Job. launch builder returns Job, whereas async builder returns Deferred. Deferred is only a Job with a end result. Thus, you’ll be able to name cancel on it. You’ll use jobs to cancel the execution of a single coroutine. To run the next instance, open it within the Kotlin Playground. It ought to appear like this:
import kotlinx.coroutines.*
enjoyable primary() = runBlocking {
//1
val printingJob = launch {
//2
repeat(10) { quantity ->
delay(200)
println(quantity)
}
}
//3
delay(1000)
//4
printingJob.cancel()
println("I canceled the printing job!")
}
This instance does the next:
- Creates a brand new coroutine and shops its job to the
printingJobworth. - Repeats the required block of code 10 occasions.
- Delays the execution of the dad or mum coroutine by one second.
- Cancels
printingJobafter one second.
If you run the instance, you’ll see output like beneath:
0
1
2
3
I canceled the printing job!
Jobs aren’t used only for cancellation. They will also be used to type parent-child relationships. Have a look at the next instance within the Kotlin Playground:
import kotlinx.coroutines.*
enjoyable primary() = runBlocking {
//1
val parentJob = launch {
repeat(10) { quantity ->
delay(200)
println("Dad or mum coroutine $quantity")
}
//2
launch {
repeat(10) { quantity ->
println("Little one coroutine $quantity")
}
}
}
//3
delay(1000)
//4
parentJob.cancel()
}
This instance does the next:
- Creates a dad or mum coroutine and shops its job in
parentJob. - Creates a baby coroutine.
- Delays the execution of the basis coroutine by one second.
- Cancels the dad or mum coroutine.
The output ought to appear like this:
Dad or mum coroutine 0
Dad or mum coroutine 1
Dad or mum coroutine 2
Dad or mum coroutine 3
You may see that the kid coroutine by no means received to execute its work. That’s as a result of once you cancel a dad or mum coroutine, it cancels all of its youngsters as nicely.
Now that you understand how to cancel coroutines, there’s another necessary matter to cowl — error dealing with.
Error Dealing with in Coroutines
The strategy to exception dealing with in coroutines is barely totally different relying on the coroutine builder you utilize. The exception might get propagated robotically, or it could get deferred till the buyer consumes the end result.
Have a look at how exceptions behave for the builders you utilized in your code and methods to deal with them:
-
launch: Exceptions are thrown as quickly as they occur and are propagated as much as the dad or mum. Exceptions are handled as uncaught exceptions. -
async: Whenasyncis used as a root coroutine builder, exceptions are solely thrown once you nameawait.
Coroutine Exception Handler
CoroutineExceptionHandler is one other CoroutineContext ingredient that’s used to deal with uncaught exceptions. Because of this solely exceptions that weren’t beforehand dealt with will find yourself within the handler. Typically, uncaught exceptions may result solely from root coroutines created utilizing launch builder.
Open TutorialFragment.kt, and substitute // TODO: Insert coroutineExceptionHandler with the code beneath:
non-public val coroutineExceptionHandler: CoroutineExceptionHandler =
CoroutineExceptionHandler { _, throwable ->
showError("CoroutineExceptionHandler: ${throwable.message}")
throwable.printStackTrace()
println("Caught $throwable")
}
This code creates an occasion of CoroutineExceptionHandler and handles the incoming exception. To put in the handler, add this code straight beneath it:
non-public val tutorialLifecycleScope = lifecycleScope + coroutineExceptionHandler
This piece of code creates a brand new coroutine scope known as tutorialLifecycleScope. It combines the predefined lifecycleScope with the newly created coroutineExceptionHandler.
Exchange lifecycleScope with tutorialLifecycleScope in downloadSingleImage.
non-public enjoyable downloadSingleImage(tutorial: Tutorial) {
tutorialLifecycleScope.launch {
val originalBitmap = getOriginalBitmap(tutorial)
val snowFilterBitmap = loadSnowFilter(originalBitmap)
loadImage(snowFilterBitmap)
}
}
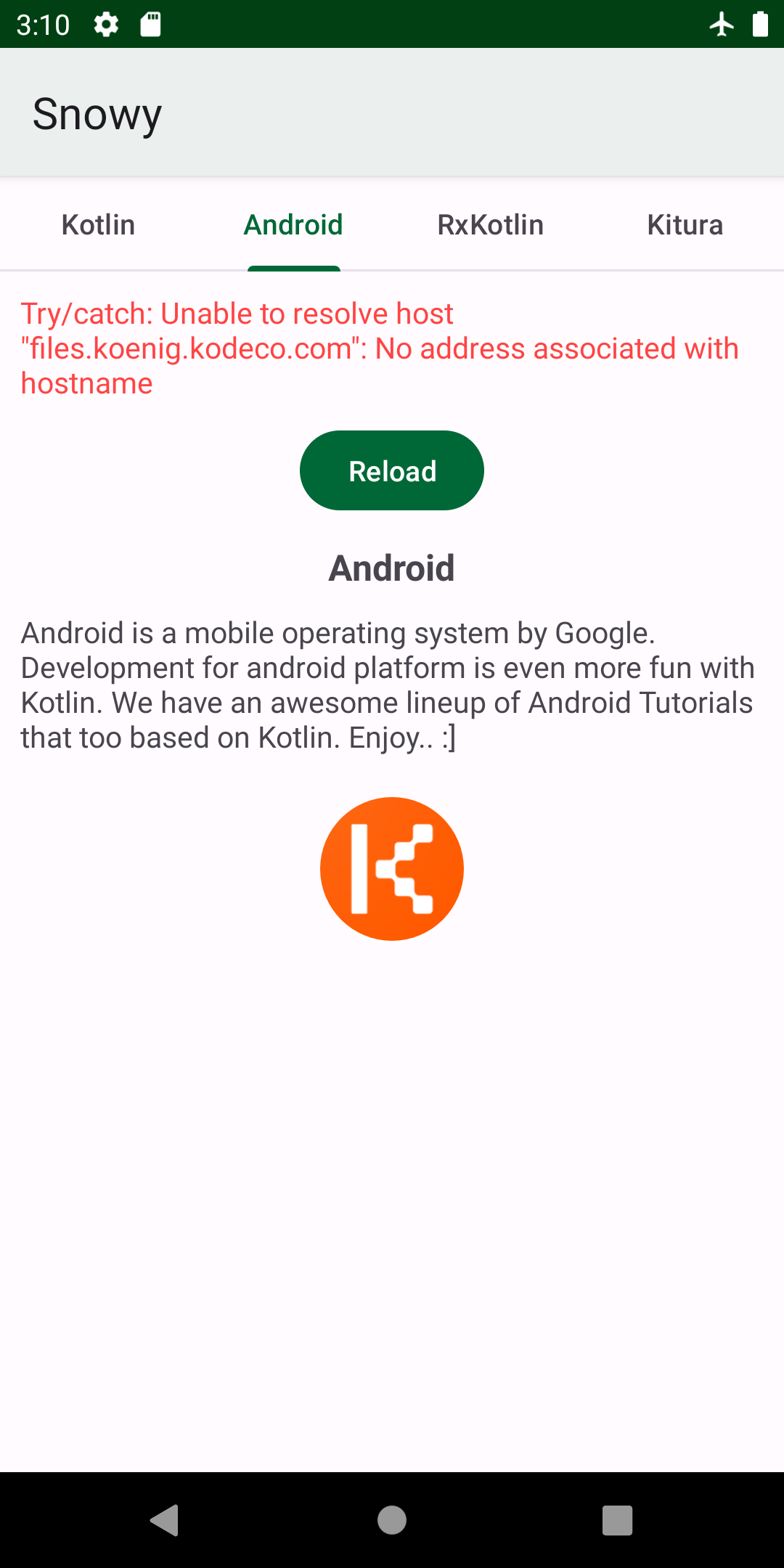
Earlier than you do this, be sure to activate airplane mode in your telephone. That’s the simplest option to set off an exception within the code. Construct and run the app. You’ll see a display with an error message and a reload button, like beneath:
CoroutineExceptionHandler ought to solely be used as a worldwide catch-all mechanism as a result of you’ll be able to’t recuperate from an exception in it. The coroutine that threw an exception has already completed at that time.
Strive/Catch
On the subject of dealing with exceptions for a particular coroutine, you should use a attempt/catch block to catch exceptions and deal with them as you’d do in regular synchronous programming with Kotlin. To see this in motion, navigate to downloadTwoImages and wrap the loadTwoImages invocation with the attempt/catch block.
attempt {
loadTwoImages(deferredOne.await(), deferredTwo.await())
} catch (e: Exception) {
showError("Strive/catch: ${e.message}")
}
Discover that you simply didn’t wrap the async builder itself with the attempt/catch block as a result of the exception is just thrown once you name await().
Construct and run the app once more, and navigate to the Android tab. You’ll see this display:
The place to Go From Right here?
Good job ending the tutorial! In the long run, you realized that Kotlin Coroutines aren’t simply one other software in a dusty shed known as asynchronous programming. The API is rather more than that. It’s a brand new manner to consider async programming total, which is humorous as a result of the idea dates again to the ’50s and ’60s. You noticed how simple it was to modify between threads and return values asynchronously, and also you additionally noticed how dealing with exceptions might be simple and the way cleansing up sources takes one operate name.
You may obtain the ultimate undertaking by clicking Obtain supplies on the prime or backside of this tutorial.
If you wish to be taught extra about coroutines, take a look at our Kotlin Coroutines by Tutorials e book. It brings an much more in-depth have a look at Kotlin coroutines and gives extra tutorials. You can even take a look at Kotlin Coroutines Tutorial for Android: Superior. Lastly, the official coroutines guide is a good studying useful resource as nicely.
I hope you loved this tutorial. Be a part of us within the boards to share your experiences with Kotlin Coroutines!
[ad_2]